هدف اولیه تعیین این موضوع است که آیا طراحی وب سایت پاسخگو، برای کتابخانه و خدمات آنلاین می تواند از نیازهای تحقیقاتی دانش آموزان حمایت کند؟ دوم، بررسی اینکه کاربر تجربه ثابتی را در بازدید از وب سایت دوباره طراحی شده از طریق دستگاه های مختلف به دست آورد. طراحی پاسخگو یا واکنشی راه حل مفیدی برای وب سایت کتابخانه است، اما کامل و بی عیب نیست. کاملاً مشهود است که تجربه ی منحصربهفردی در میان کاربران از دستگاه های مختلف وجود ندارد. طراحی واکنشگرا برای وب سایت ها قابلیت هایی به همراه دارد اما در تمام دستگاه ها یکسان نیست. واضح است کاربران گوشی های هوشمند، در مقایسه با کسانی که از طریق تبلت یا ایستگاه کاری از سایت بازدید می کنند در نقطه ضعف قرار دارند. کاربران گوشی های هوشمند نهتنها از نظر اندازه صفحه نمایش کوچکتر و یک رابط صفحه نمایش لمسی در نقطه ضعف قرار دارند همچنین آن ها با مشکلات خاصی در رابطه با طراحی واکنشگرا از جمله سیستم شبکه، شکل کارکرد و عملکرد و مسیریابی روبرو می شوند.
نیاز کاربران را در دهه های گذشته نمی توان فقط با تقویت و بهینه سازی وب سایت کتابخانه پاسخ داد بلکه برای پاسخگویی به کاربران نیاز به طراحی دوباره وب سایت برای کتابخانه ها احساس می شود.
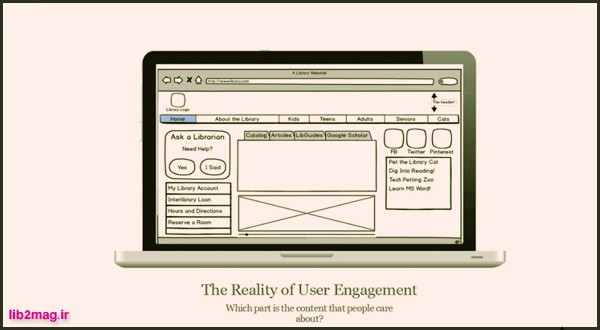
اسلاید زیر طراحی وب سایتی را که سه سال پیش انجام شده است نشان می دهد که تقریباً شبیه وب سایت موردنظر کتابخانه ها است. در یک نگاه قالب وب سایت کاملاً مشخص است که شامل بالا و پایین صفحه و سه ستون و یک کادر بزرگ برای جستجو می شود.
درحالیکه به پایان این دهه نزدیک می شویم این سایت ها ممکن است بهطور خودکار و واکنشی عمل کنند و به شاخص سرعت نزدیک به ۱۰۰۰برسند اما مطالعات چند سال اخیر حاکی از کافی نبودن امکانات این سایت ها برای کاربران است.
با مشاهده رفتار کاربران گوشی های هوشمند از وب سایت مشخص شد، کاربران گوشی های هوشمند به اندازه کافی از این وب سایت استفاده نکردند.
قسمت جستجو در بالای صفحه به کاربران اجازه می دهد در منابع عمومی یک دانشگاه و یا دیگر منابع تخصصی دانشگاه به جستجو بپردازند. دکمه تعویض زمانی که در یک صفحه نمایش کوچکتر قرار می گیرد باعث بسته شدن قسمت جستجو می شود که این خود مشکلی برای اشتراک و ویرایش جستجو برای کاربران گوشی های هوشمند محسوب می شود. کاربران همچنین مشکل پیدا کردن محتویات نوار کناری را نیز دارند. اطلاعات کتابخانه مانند ساعات کاری کتابخانه و… نمایش داده نمی شود. کاربران مشکلاتی در دیدن اندازه های رسانه ها داشتند.
درحالیکه هنوز ده سال از ورود اولین سری از گوشی های هوشمند به بازار نمی گذرد کتابخانه ها برای برقراری ارتباط با جمعیت بیشماری از افراد پیر و جوان، تحصیلکرده و باسواد و دارای عقاید سیاسی و آموزشی متفاوت با چالشی منحصربهفرد روبرو هستند.
این خود کتابخانه را وادار به طراحی مجدد وب سایتشان با توجه به نیاز کاربران گوشی های هوشمند می کند، طراحی که پاسخگو نیاز کاربران تلفن همراه باشد.
منبع:
این متن ترجمه مطلبی است با این عنوان: Libraries need to redesign web services for mobile users
مترجم: پری حسین زاده
———————————-
“یابش خدمات طراحی وب سایت روز و حرفه ای برای کتابخانه ها انجام می دهد به پرشین دی اسپیس مراجعه کنید!”
| مشخصات استناددهی به این مقاله | |
| نویسنده(ها): | پری حسین زاده |
| عنوان مقاله: | طراحی مجدد وب سایت کتابخانه ها برای کاربران تلفن همراه |
| عنوان مجله: | کتابدار ۲.۰ – (عنوان لاتین: Kitābdār-i 2.0) |
| دوره مجله(Vol): | ۲ |
| شماره مجله(Issue): | ۶ |
| سال(Year): | ۱۳۹۵ |
| شناسه دیجیتال(DOI): | |
| لینک کوتاه: | http://lib2mag.ir/7592 |
 کتابدار 2.0 مجله کتابداری و کتابخانه 2.0
کتابدار 2.0 مجله کتابداری و کتابخانه 2.0